Photo: Torbakhopper/Flickr

Hope you’re hungry for some food-delivery news, because Tuesday brought a huge helping: Uber is trying to acquire Grubhub in an all-stock takeover that could turn the tables in a hyper-competitive market.
It’s not a done deal. But in the coming days, Uber’s board is expected to review a Grubhub proposal that would give each ’hub shareholder 2.15 Uber shares for each Grubhub share, according to The Wall Street Journal.
Bloomberg said an agreement could happen as soon as this month.
Here are 4 takeaways to whet your appetite
1️⃣ The deal could give Uber a leg up on DoorDash. As of March, DoorDash owned the biggest slice of the food-delivery pie, at 42% of the market. The would-be partners came next, with Grubhub at 28% and Uber Eats at 20%.
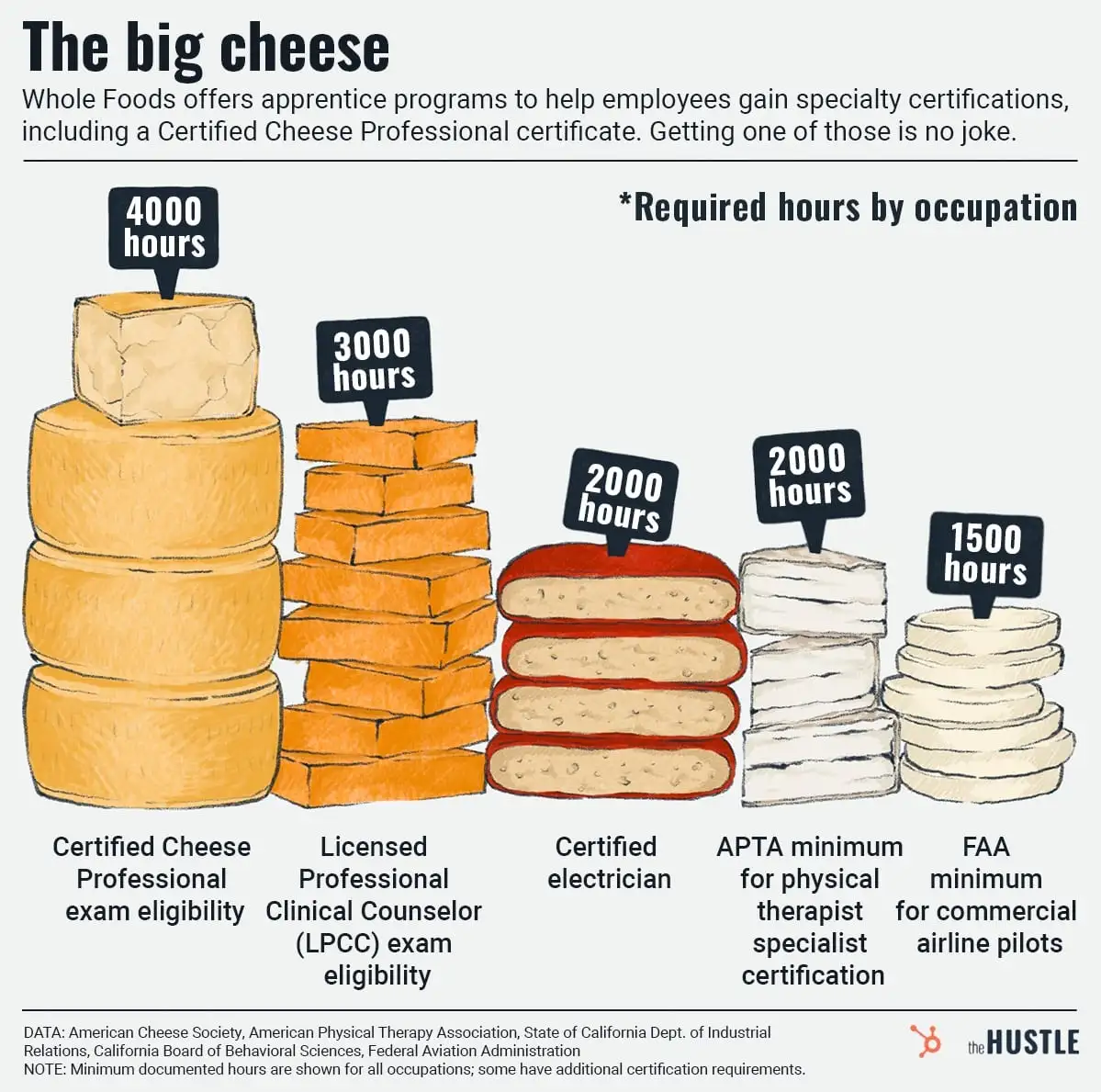
2️⃣ It could amplify the recent growth of Uber Eats. Food delivery has given Uber heartburn in the past — it’s a money pit, and competition is tight. The company has pulled out of some markets to concentrate on areas where it can be the big cheese.
The deal could make food delivery — a rare bright spot for Uber in a grim 1st quarter — shine brighter.
3️⃣ Ride hailing is stalled, so Uber’s making moves elsewhere. The Verge points out that Uber recently made a big investment in the scooter company Lime, in which Lime absorbed Uber’s scooter-and-bike biz, Jump.
4️⃣ It may be the 1st major food-delivery domino to fall. The biggest names in food delivery have played with the idea of mergers before, but nothing ever came out of the oven. The pandemic could change that.
PitchBook analyst Asad Hussain told Protocol: “The wave of food delivery consolidation in North America is finally here, and we expect it to continue in the coming months.”