
Digits: Emoji news, overdue books, avocado mayhem, and more
Plus: Remote worker stats, and China’s livestream caps.
Published:
Updated:
Related Articles
-

-

Why, though? A beverage you can chew
-

The $5m lawsuit over a missing jack-o’-lantern face
-

Teenagers are obsessed with YouTube — and so is everyone else
-

Hungover? Burger King’s facial recognition tech has a deal for you
-

A latte to think about: Coffee is coming home in 2024
-

Food brands are cooking up new offerings to pair with weight loss drugs
-

A sci-fi McDonald’s appears in Illinois
-

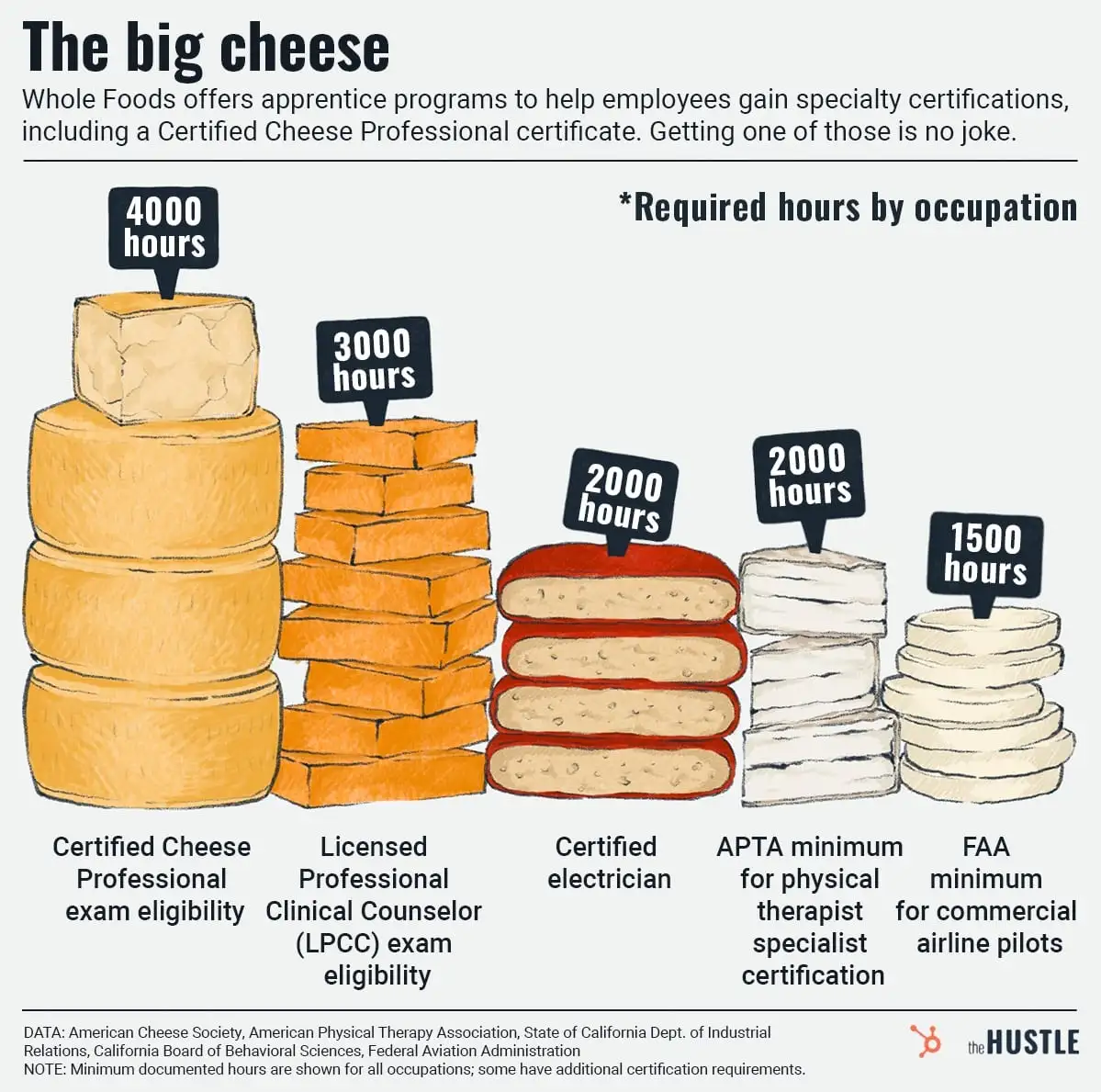
Career development could be an ace up Whole Foods’ sleeve
-

Saudi Arabia will host the 2030 World Expo (and incidentally, World Expos are still a thing)

